반응형
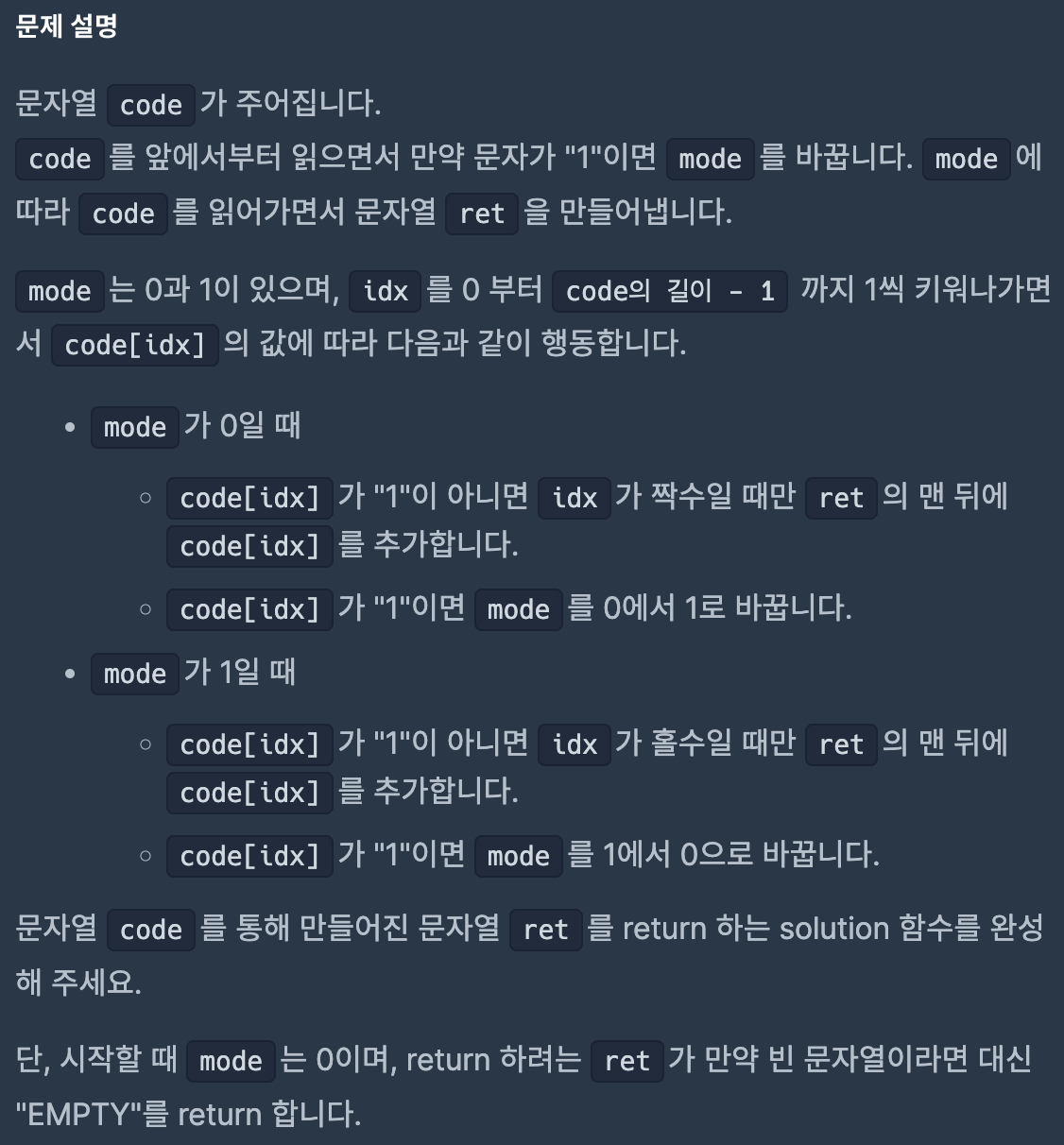
📌 문제

📌 풀이
처음 시도한 풀이 (오답)
function solution(code) {
let ret = "";
let mode = 0;
for (let idx = 0; idx < code.length; idx++) {
if (mode === 0) {
if (code[idx] !== "1") {
if (idx % 2 === 0) {
ret += code[idx];
}
} else {
mode = 1;
}
}
if (mode === 1) {
if (code[idx] !== "1") {
if (idx % 2 !== 0) {
ret += code[idx];
}
} else {
mode = 0;
}
}
}
return ret === "" ? "EMPTY" : ret
}- if 문을 사용해 문제에 맞게 조건문을 설계했다고 생각했는데 오답이었다.
입력값 "abc1abc1abc" 를 넣었을 때, "acbac" 가 나와야 하는데 "acacac" 가 나왔다.
정답
function solution(code) {
let ret = "";
let mode = 0;
for (let idx = 0; idx < code.length; idx++) {
if (mode === 0) {
if (code[idx] !== "1") {
if (idx % 2 === 0) {
ret += code[idx];
}
} else {
mode = 1;
continue;
}
} else {
if (code[idx] !== "1") {
if (idx % 2 !== 0) {
ret += code[idx];
}
} else {
mode = 0;
continue;
}
}
}
return ret === "" ? "EMPTY" : ret
}- 위의 오답과 정답이 차이가 무엇인지 몰랐던 나의 부족한 기초 지식을 탓하며🥲 .. 차이점을 정리해보려고 한다..
- 위 함수를 실행하면, 첫 번째 if 문에서 mode 가 변경이 되어도 같은 인덱스에서의 if 문을 계속해서 평가하므로
mode 변경 즉시 그에 따른 로직 변경이 적용되지 않는 문제가 있던 것이다.
아래 함수에서는 else 를 사용하여 mode 가 1일 때의 로직을 별도로 처리하므로,
mode 가 변경되는 즉시 그 인덱스에서부터 새로운 mode 에 따른 처리가 시작된다. - 즉, mode 의 변경이 적용되는 타이밍의 차이 때문에 두 함수의 결과값이 다른 것이다.
또 다른 정답 (if 문을 2개 쓰고 싶을 경우)
function solution(code) {
let ret = "";
let mode = 0;
for (let idx = 0; idx < code.length; idx++) {
if (mode === 0) {
if (code[idx] !== "1") {
if (idx % 2 === 0) {
ret += code[idx];
}
} else {
mode = 1;
continue;
}
}
if (mode === 1) {
if (code[idx] !== "1") {
if (idx % 2 !== 0) {
ret += code[idx];
}
} else {
mode = 0;
continue;
}
}
}
return ret === "" ? "EMPTY" : ret
}- if 문 내에서 continue 를 사용하면 옳은 결과값을 도출할 수 있다
continue: 반복문 내에서 사용되며, 현재 반복의 나머지 부분을 건너뛰고 반복문의 다음 순환으로 즉시 이동하게 된다.
for / while 반복문 내에서 특정 조건을 만족하는 경우, 그 조건에 따른 처리를 완료하고 반복문의 나머지 부분을 실행하지 않고
다음 반복문으로 넘어가기 위해 사용할 수 있다.- 즉, mode 가 변경된 후에 그 변경을 즉시 적용하기 위해 현재 반복문의 남은 부분을 건너뛰고,
다음 인덱스에서 새로운 mode 로 문자를 처리하도록 설계된 코드가 된다. (mode 의 변경이 바로 그 순간에 효과를 발휘)
728x90
댓글