flex-basis, flex-grow, flex-shrink에 대해서 정리해보겠습니다☺️
📌 flex-basis ?
- flex-basis는 Flex 아이템의 기본 크기를 설정함
- flex-direction이 row일 때는 width를 설정하고, column일 때는 height를 설정함
.container {
display: flex;
}
.item1 {
flex-basis: auto; /* 기본값 */
}→ flex-basis의 기본값은 auto로
- width를 따로 설정하지 않으면, 컨텐츠가 차지하는 width와 같은 값이 되고
- width를 설정하면, 설정값과 동일한 값이 된다.
→ 만약 아이템에 (width를 적용하지 않고) flex-basis: 100px를 적용했을 때
- 아이템이 100px보다 작다면, 100px로 맞춰지고
- 아이템이 100px보다 크다면, (100px에 맞추는 것이 아니라) 크기가 그대로 유지된다.
👉 100px로 통일하고 싶다면 flex-basis와 width를 둘 다 설정하면 된다. (flex-basis: 100px , width: 100px)
📌 flex-grow ?
- flex-grow는 아이템이 flex-basis의 값보다 커질 수 있는지 결정하는 속성
- 기본값은 0으로, 0보다 큰 값이 세팅되면 해당 아이템이 Flexible Box로 변하고 원래의 크기보다 커지며 빈 공간을 메우게 된다.
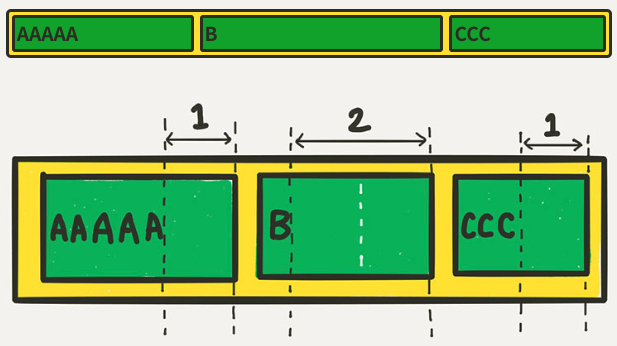
.item1 { flex-grow: 1; }
.item2 { flex-grow: 2; }
.item3 { flex-grow: 1; }→ flex-grow에 지정한 숫자는 아이템들의 flex-basis를 제외한 여백 부분의 비율을 나누어 가진다고 보면 된다.

📌 flex-shrink ?
- flex-shrink는 아이템이 flex-basis의 값보다 작아질 수 있는지 결정하는 속성
- 기본값은 1으로, 따로 세팅하지 않아도 아이템이 flex-basis보다 작아질 수 있다.
- 일단 0보다 큰 값이 세팅되면 해당 아이템이 Flexible Box로 변하고 flex-basis보다 작아진다.
.item1 {
flex-shrink: 0;
width: 100px;
}→ 고정폭을 사용하고 싶다면, flex-shrink를 0으로 세팅하고 고정 크기를 width로 설정하면 된다.
📌 flex ?
flex-grow,flex-shrink,flex-basis를 한 번에 쓸 수 있는 축약형 속성
자주 사용하는 축약형 살펴보기
✔︎ flex: 1
.item {
flex: 1;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 0% */
}→ flex-basis를 0으로 만든 후, 화면 비율에 따라 유연하게 늘어나거나 줄어들 수 있게 만들 수 있다.
✔︎ flex: 0 1 auto (= flex: initial)
→ flex-grow가 0이므로 flex-basis 값보다 커지지 않고, flex-shrink가 1이므로 flex 컨테이너 공간이 모자라면 크기가 줄어든다. 또한, flex-basis가 auto이므로 flex 항목은 주축 방향으로 지정된 크기 또는 자기 내부 요소 크기만큼 공간을 차지한다.
✔︎ flex: 1 1 auto (= flex: auto)
→ 주축 방향에 여유 공간이 있을 때 flex 항목들이 늘어나서 그 공간을 채운다.
✔︎ flex: 0 0 auto (= flex: none)
→ flex 컨테이너의 크기 변화에도 flex 항목 크기는 변하지 않고, flex-basis를 auto로 지정했을 때 정해지는 크기로 결정된다.
참고 :
https://studiomeal.com/archives/197
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Flexible_Box_Layout
'배움 기록 > CSS' 카테고리의 다른 글
| [CSS] grid 속성들 정리 (0) | 2023.09.03 |
|---|

댓글