얼마 전 Next.js 가 새로운 라우팅 방식인
App Router 를 소개했다.
이를 정리해보고,
(기존 방식인) Pages Router와 비교해 보고자 한다.
📌 페이지 만드는 방법
Pages Router
: 기존 방식인 Pages Router 에서 페이지를 만드려면 다음과 같이 하면된다.
src/
└── pages
├── about.js
├── index.js
└── team.js▲ pages 폴더 안에 파일을 만들면, 이 파일의 이름은 URL path 가 되어 페이지가 생성된다.
App Router
: App Router 에서 페이지를 만드려면 다음과 같이 해야한다.
src/
└── app
├── about
│ └── page.js
├── globals.css
├── layout.js
├── login
│ └── page.js
├── page.js
└── team
└── route.js▲ app 폴더 안에 폴더를 만들고(→ 이 폴더의 이름은 URL path 가 됨), 그 안에 page.js 파일을 만든다.
여기서 page.js 는 브라우저에서 path 에 접근할 때 렌더링되는 컴포넌트이다.
path 폴더 안에는 다른 컴포넌트를 넣을 수 있다. (ex. about 폴더 내에 page.js 파일 외 loading.js 등의 파일을 넣을 수 있음)
📌 레이아웃 적용하는 방법 (layout.js)
src/
└── app
├── market
│ ├── buy
│ │ ├── page.js
│ │ └── layout.js
│ ├── sell
│ │ └── page.js
│ ├── layout.js: 공통된 레이아웃을 적용하고 싶을 때나, 페이지의 레이아웃을 정의하고 싶을 때는 layout.js 파일을 만들면 된다.
Next.js 는 page.js 를 보여줄 때, 옆에 layout.js 파일이 있으면
layout.js 내용 안에 page.js 내용을 담아서 보여준다.
layout.js 안의 내용은 다음과 같다.
export default function layout({children}) {
return <div>{children}</div>
}(* layout.js의 {children} 이 page.js 넣을 곳을 표시하는 문법임)
+ 상위 폴더에 layout.js 가 또 있을 경우, 상위 폴더의 layout.js 안에 하위 폴더의 layout.js를 담아서 보여준다.
따라서 페이지마다 반복적으로 보여줘야 할 UI가 있으면 최상단 layout.js 파일에 작성하면 된다.
📌 App Router 의 기능 (server component, client component)
App Router 의 app 폴더에 있는 모든 컴포넌트는 기본적으로 server component 이다.
(* Pages Router 는 client component 임)
App Router 의 server component 와 client component 에 대해서 자세히 알아보자
server component
- 특징 : 서버에서 렌더링됨
- 장점 : 페이지 로드 시 자바스크립트가 필요 없어서 빠름
- 단점 : html 안에 자바스크립트를 못 넣음 (useState, useEffect, onClick 사용 불가능)
client component
- 특징 : 페이지 맨 위에
'use client'코드를 넣어야 사용 가능 - 장점 : html 안에 자바스크립트 넣어서 기능 개발 가능
- 단점 : client component 를 로드하려면 hydration 과정을 거쳐야 하는데, 이 때문에 로드 속도가 느려짐
(* hydration ? html 에 리액트 문법을 적용하기 위해 컴퓨터가 html 을 읽고 분석하는 과정)
보통 큰 페이지들은 server component 로 만들고, 특정 부분은 client component 로 만든다.
어떤 경우에 어떤 컴포넌트를 적용할지 개요는 다음과 같다.
server component
- hiding code and secrets
- backend 에 직접 접근할 때
client component
- Browser APIs (= 웹 브라우저에 내장되어 있는 Web Storage 와 같은 것)
- Event listeners
- All React hooks
- client 에서 많은 html 을 생성할 때
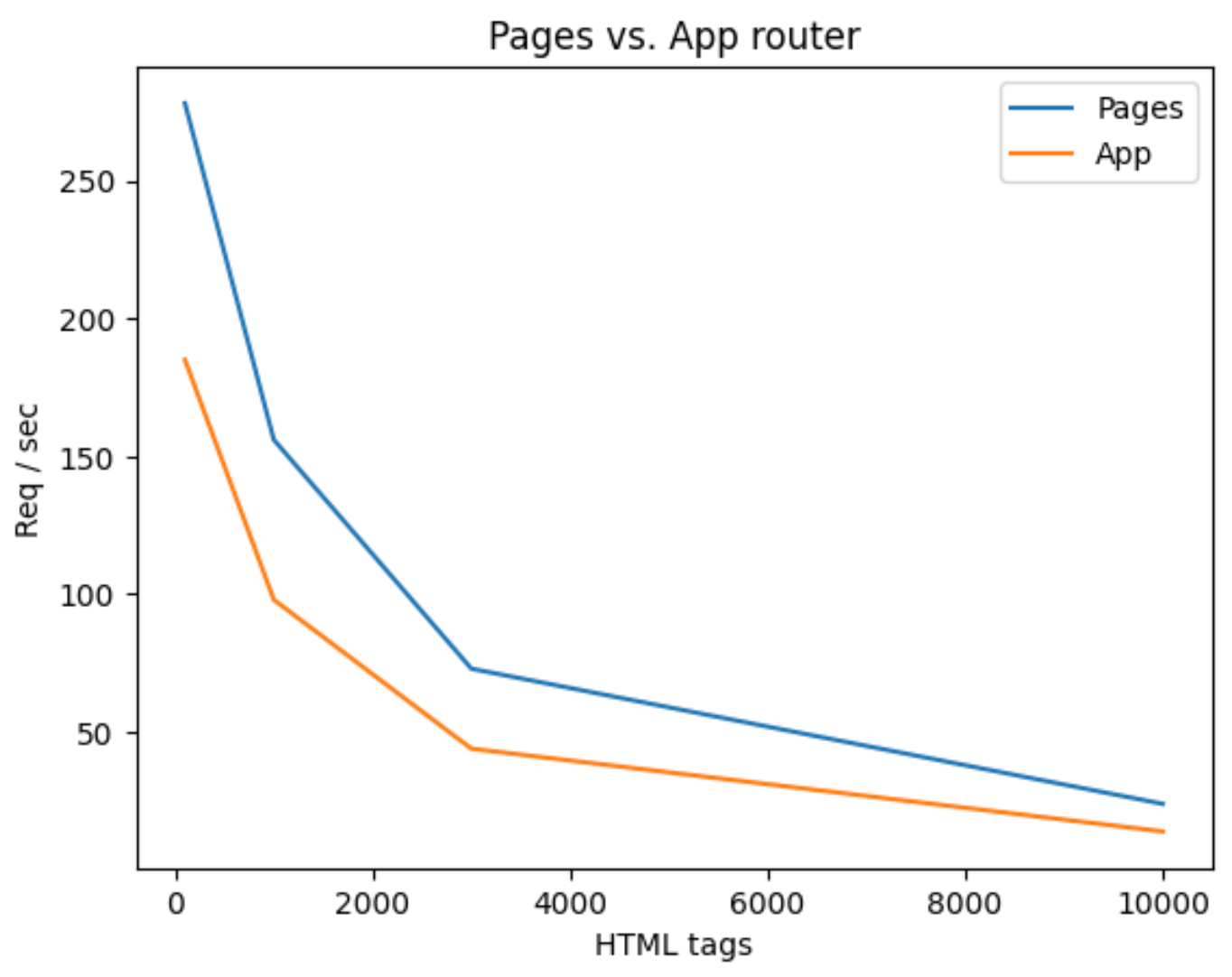
📌 App Router 의 성능 (vs Pages Router)
App Router 의 성능은 Pages Router 에 비해 떨어진다고 한다.

▲ 렌더링된 html 태그가 100개와 1000개인 경우 차이가 크지만
태그 수가 많을 수록 두 성능이 비슷해진다는 흥미로운 결과가 나타났다.
App Router 방식이 Pages Router 보다 작성하기 복잡하고
아직 보완되어야 할 부분이 많다는 단점이 있지만,
(좀 더 공부해보고) 새로운 프로젝트에 적용해보면 좋을 것 같다.
출처
Next.js’s New App Vs. Pages Router: A Detailed Comparison
Ending all the confusion
javascript.plainenglish.io
'배움 기록 > Next.js' 카테고리의 다른 글
| [Next.js] 페이지 간 이동 방식 (= <Link>, <a>, router.push() 비교) (0) | 2023.10.17 |
|---|---|
| [Next.js] Static / Dynamic rendering 과 caching 기능 사용하기 (App Router ver.) (0) | 2023.10.05 |
| [Next.js] 개념 간단 정리 (0) | 2023.08.31 |
| [Next.js] Pre-rendering과 Data Fetching (0) | 2023.04.16 |
| [Next.js] Next.js 기본 개념 정리 (0) | 2023.04.13 |




댓글